- How To In Magento 2 – How To Start?
- How To In Magento 2 – How To Add Custom Icons?
- How To In Magento 2 – How To Add Modal PopUp?
- How To In Magento 2 – How To Move Checkout Buttons To Order Summary Only On Desktop
- How To In Magento 2 – How To Recognise Shipping And Payment Step In Checkout On Frontend
- How To In Magento 2 – How To Display Shipping Details On Shipping Step In Checkout
- How To In Magento 2 – How To Display Total Price Summary On Shipping Step In Checkout
- How To In Magento 2 – How To Add Tabs (Accordion) Only On Mobile
- How To In Magento 2 – How To Display Additional Text Based On Selected Shipping Methods In The Checkout
- How To In Magento 2 – How To Add Additional Dropdown With Options Based On Selected Shipping Methods In The Checkout
Checkout, my favourite Magento 2 part. For so many of us it is a nightmare and when we see these fancy designs with magic in checkout, we want to run away. Let’s be realistic, how many of us were hoping that we could convince the client not to implement the design, so we proposed something easier instead, but unfortunately the client wanted to implement the design as it is? At this point, full of anger for a graphic designer and with fear in the eyes, we take the challenge.
First of all, I would like to encourage you to check out the Use custom JavaScript as a start point. Then I am happy to share with you all the necessary code that you will need to add to your project. I will provide you with an example and I will focus on a case where we want to display shipping details (shipping address and shipping method) already on shipping step in checkout in Magento 2 project. If you need any help, book with me 1hr Magento 2 Frontend consultation or learn more about starting work with Magento 2!
Contents
How to display shipping details on shipping step in checkout in Magento 2?
Let’s start with the plan of what we need to do in order to display shipping details already on shipping step in checkout in Magento 2 project. The only thing we need to do is to show the shipping address and shipping methods at the first step of the checkout. However, we don’t want to show the shipping address when it is empty, only when all the required fields are filled.
SUBSCRIBE TO MAGENTO 2 NEWSLETTER!
Would you like to get information when new Magento tutorial is available?
Subscribe to the newsletter and be up to date!
Javascript
In our case, we will need to work only with javascript files. We will need to extend the shipping-information.js file, change the isVisible method and add custom code to update the shipping details while the user is typing something in the shipping address form. Let’s start by extending the file.
requirejs-config.js
For extending the UiComponent you need to use the base method extend, as described Extend a default UI competent in the Magento 2 documentation.
It is really important to add this file into the correct place. It should be added to vendor/vendor-name/module-name/view/frontend/ or vendor/vendor-name/theme-name/module-name/ or vendor/vendor-name/theme-name/ where “vendor-name“, “theme-name” and “module-name” needs to be replaced with your name of vendor, theme and module name. If you are not creating a new module, you can follow the second example and use the Magento_Checkout module in your theme for this case, as we make an implementation into the checkout part. Another solution would be to follow the third example and add files directly into your theme.
Whichever solution you will choose, requirejs-config.js needs to be in the root folder of the module, theme or theme module. As soon as you choose one way, you need to follow it.
Solution 1
Let’s say we will add our file to vendor/vendor-name/module-name/view/frontend/ or vendor/vendor-name/theme-name/module-name/, our file should look like as below:
var config = {
config: {
mixins: {
'Magento_Checkout/js/view/shipping-information': {
'Vendor_Module/js/view/shipping-information-mixin': true
}
}
}
};Solution 2
In case, you decide to choose the last solution vendor/vendor-name/theme-name/, your file should look like the following:
var config = {
config: {
mixins: {
'Magento_Checkout/js/view/shipping-information': {
'js/view/shipping-information-mixin': true
}
}
}
};At this point, we will add our new file shipping-information-mixin.js. The new file will be added to vendor/vendor-name/module-name/view/frontend/web/js/ or vendor/vendor-name/theme-name/module-name/web/js/ or vendor/vendor-name/theme-name/web/js/ where “vendor-name“, “theme-name” and “module-name” needs to be replaced with your name of vendor, theme and module name. If you are not creating a new module, you can follow the second example and use the Magento_Checkout module in your theme for this case, as we make an implementation into the checkout part. Another solution would be to follow the third example and add files directly into your theme. Your decision depends on where you have added the requirejs-config.js file.
define([
'jquery',
'Magento_Checkout/js/model/quote',
'Magento_Checkout/js/model/cart/cache',
'Magento_Checkout/js/model/checkout-data-resolver'
], function ($, quote, cartCache, checkoutDataResolver) {
'use strict';
return function (Component) {
return Component.extend({
initialize: function () {
var self = this;
$(function() {
$(document).on('change','.form-shipping-address',function(){
cartCache.set('address',null);
checkoutDataResolver.resolveEstimationAddress();
});
});
this._super();
},
isVisible: function () {
var result = this._super(),
shippingAddress = quote.shippingAddress();
return !quote.isVirtual() && shippingAddress.firstname && shippingAddress.lastname && shippingAddress.street[0] && shippingAddress.city && shippingAddress.postcode && shippingAddress.countryId && shippingAddress.telephone;
}
});
};
});Let’s analyse this code to understand what each part means. I also really often struggle to understand which part of the code or names I can change for my custom ones and which I need to keep as an example, all of it I will try to explain right now.
'jquery', 'Magento_Checkout/js/model/quote', 'Magento_Checkout/js/model/cart/cache', 'Magento_Checkout/js/model/checkout-data-resolver'
We need to add references to a couple of functions and components to be able to use in our custom code.
$, quote, cartCache, checkoutDataResolver
This part includes aliases to the mentioned above references, you can use here any other names, but in this specific order.
initialize: function () {
var self = this;
$(function() {
$(document).on('change','.form-shipping-address',function(){
cartCache.set('address',null);
checkoutDataResolver.resolveEstimationAddress();
});
});
this._super();
},
At this point I am adding the initialize method which will check if my shipping address form has been changed based on the typing action from the user. If so, I will clean caches related to the shipping address and recalculate the shipping address and methods.
isVisible: function () {
var result = this._super(),
shippingAddress = quote.shippingAddress();
return !quote.isVirtual() && shippingAddress.firstname && shippingAddress.lastname && shippingAddress.street[0] && shippingAddress.city && shippingAddress.postcode && shippingAddress.countryId && shippingAddress.telephone;
}This part of the code extend isVisible method. result = this._super() is not necessary in our case, but I have added it so you know how to get the results of the original function. As you can see, I have removed stepNavigator.isProcessed(‘shipping’) from the original result so the shipping details are shown even when we haven’t passed the shipping step yet. I also added additional checking to show the address only when all the required fields are filled. I have done it because in another case, you will see a blank shipping address with “,” which is in the template to separate postal code and city. Of course, you can delete this condition and always display shipping details.
That’s it! Our shipping details should be shown on the shipping step.
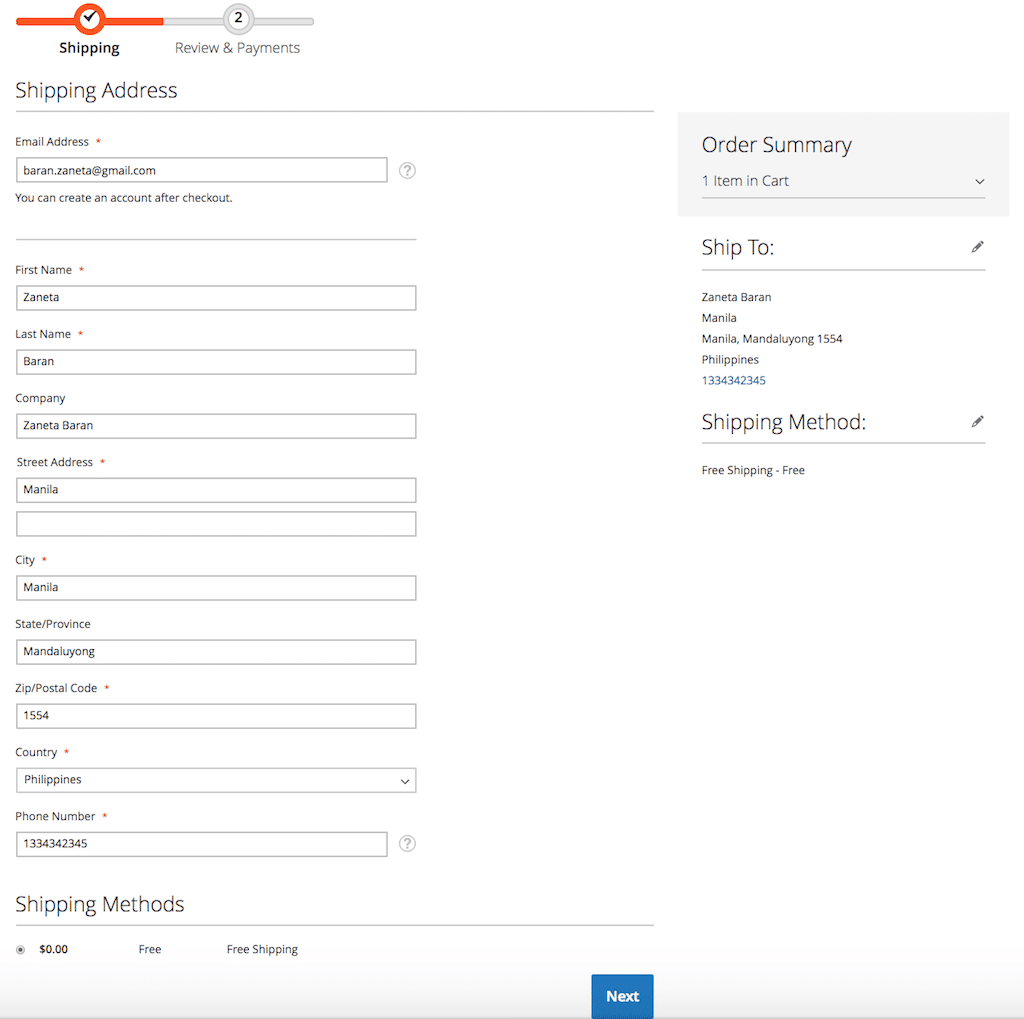
Result
I took for you some screenshots of our implementations based on the Luma theme. I have not added any styling so this is how it will be displayed by default. As you can see, I display shipping details already on shipping step in checkout in my Magento 2 project.

MORE MAGENTO 2 TUTORIALS
JOIN ME ON INSTAGRAM!
View this post on Instagram
View this post on Instagram
PIN ME!
I hope it can help with your journey with M2! Also feel free to give your feedback and advices. In case I made a mistake, let me know! I am only human being ?
Did you find this post useful? I would be more than happy if you share it with your friends, maybe someone else will find it useful as well. Good luck!
Editor – Natasha Jay O’Neil, please contact Natasha directly for queries related to her services.
Zaneta loves challenges so deciding about career path she has chosen typical male industry. Woman who codes. Every 1-2 years she lives in different part of the world. Gym dates is something what she specialised in. Healthy lifestyle, extreme sports and motorbikes have stolen her hear years ago.