- How To In Magento 2 – How To Start?
- How To In Magento 2 – How To Add Custom Icons?
- How To In Magento 2 – How To Add Modal PopUp?
- How To In Magento 2 – How To Move Checkout Buttons To Order Summary Only On Desktop
- How To In Magento 2 – How To Recognise Shipping And Payment Step In Checkout On Frontend
- How To In Magento 2 – How To Display Shipping Details On Shipping Step In Checkout
- How To In Magento 2 – How To Display Total Price Summary On Shipping Step In Checkout
- How To In Magento 2 – How To Add Tabs (Accordion) Only On Mobile
- How To In Magento 2 – How To Display Additional Text Based On Selected Shipping Methods In The Checkout
- How To In Magento 2 – How To Add Additional Dropdown With Options Based On Selected Shipping Methods In The Checkout
Checkout, our favourite Magento 2 part. Any changes which need to be done in checkout scares us every time when we see this kind of task. Fortunately, it is not that scary anymore once we start understanding its implementation. I hope, by sharing my own experiences, will help you to go through your tasks much faster and easier.
I am happy to share with you all the necessary code that you will need to add to your project. I will provide you with an example and I will focus on a case where we want to display total price summary on shipping step (right side) in the checkout on our Magento 2 project. If you need any help, book with me 1hr Magento 2 Frontend consultation or learn more about starting work with Magento 2!
Contents
How to display total price summary on shipping step in checkout in Magento 2?
Let’s start with the plan of what we need to do in order to display total price summary on shipping step in checkout in Magento 2. The only thing we need to do is to show the price total block at the first step of checkout. Moreover, we want to make sure that the price values in this block are correct, based on shipping methods which we choose.
SUBSCRIBE TO MAGENTO 2 NEWSLETTER!
Would you like to get information when new Magento tutorial is available?
Subscribe to the newsletter and be up to date!
Javascript
In our case, we will need to work only with javascript files. We will need to extend the abstract-total.js file and shipping.js file. In the abstract-total.js file we will extend isFullMode method to show the price total block already in the first step. In shipping.js file we will make sure that the price values are updated. Let’s start by extending the files.
requirejs-config.js
It is really important to add this file into the correct place. It should be added to vendor/vendor-name/module-name/view/frontend/ or vendor/vendor-name/theme-name/module-name/ or vendor/vendor-name/theme-name/ where “vendor-name“, “theme-name” and “module-name” needs to be replaced with your name of vendor, theme and module name. If you are not creating a new module, you can follow the second example and use the Magento_Checkout module in your theme for this case, as we make an implementation into the checkout part. Another solution would be to follow the third example and add files directly into your theme.
Whichever solution you will choose, requirejs-config.js needs to be in the root folder of the module, theme or theme module. As soon as you choose one way, you need to follow it.
Solution 1
Let’s say we will add our file to vendor/vendor-name/module-name/view/frontend/ or vendor/vendor-name/theme-name/module-name/, our file should look like as below:
var config = {
config: {
mixins: {
'Magento_Checkout/js/view/summary/abstract-total': {
'Vendor_Module/js/view/summary/abstract-total-mixin': true
},
'Magento_Checkout/js/view/shipping': {
'Vendor_Module/js/view/shipping-mixin': true
}
}
}
};Solution 2
In case, you decide to choose the last solution vendor/vendor-name/theme-name/, your file should look like the following:
var config = {
config: {
mixins: {
'Magento_Checkout/js/view/summary/abstract-total': {
'js/view/summary/abstract-total-mixin': true
},
'Magento_Checkout/js/view/shipping': {
'js/view/shipping-mixin': true
}
}
}
};At this point, we will add our new file abstract-total-mixin.js. The new file will be added to vendor/vendor-name/module-name/view/frontend/web/js/ or vendor/vendor-name/theme-name/module-name/web/js/ or vendor/vendor-name/theme-name/web/js/ where “vendor-name“, “theme-name” and “module-name” needs to be replaced with your name of vendor, theme and module name. If you are not creating a new module, you can follow the second example and use the Magento_Checkout module in your theme for this case, as we make an implementation into the checkout part. Another solution would be to follow the third example and add files directly into your theme. Your decision depends on where you have added the requirejs-config.js file.
For extending UiComponent you need to use the base method extend, as described Extend a default UI competent in Magento 2 documentation.
define([
], function () {
'use strict';
return function (Component) {
return Component.extend({
isFullMode: function () {
var result = this._super();
if (!this.getTotals()) {
return false;
}
return true;
}
});
};
});Let’s analyse this code to understand what each part means. I also really often struggle to understand which part of the code or names I can change for my custom ones and which I need to keep as an example, all of it I will try to explain right now.
isFullMode: function () {
var result = this._super();
if (!this.getTotals()) {
return false;
}
return true;
}This part of the code extends isFullMode method. result = this._super() is not necessary in our case, but I have added it so you know how to get the results of the original function. As you can see, I am still checking this.getTotals() whether the total exists, however, I removed stepNavigator.isProcessed(‘shipping’) and I always return true, doesn’t matter which step the user is in at the moment.
At this point, we will add our new file shipping-mixin.js. The new file will be added to vendor/vendor-name/module-name/view/frontend/web/js/ or vendor/vendor-name/theme-name/module-name/web/js/ or vendor/vendor-name/theme-name/web/js/ where “vendor-name“, “theme-name” and “module-name” needs to be replaced with your name of vendor, theme and module name. If you are not creating a new module, you can follow the second example and use the Magento_Checkout module in your theme for this case, as we make an implementation into the checkout part. Another solution would be to follow the third example and add files directly into your theme. Your decision depends on where you have added the requirejs-config.js file.
For this case, I used JavaScript Mixins as described in the Magento 2 documentation.
define([
'Magento_Checkout/js/model/cart/estimate-service'
], function (estimateService) {
'use strict';
var mixin = {
initialize: function () {
this._super();
}
};
return function (target) {
return target.extend(mixin);
};
});Let’s analyse the code. All that I needed to do was to add references to ‘Magento_Checkout/js/model/cart/estimate-service’ which recalculates the summary block after switching the shipping method. However, I also made sure that my original function is returned.
That’s it! Our price block should be shown on the shipping step.
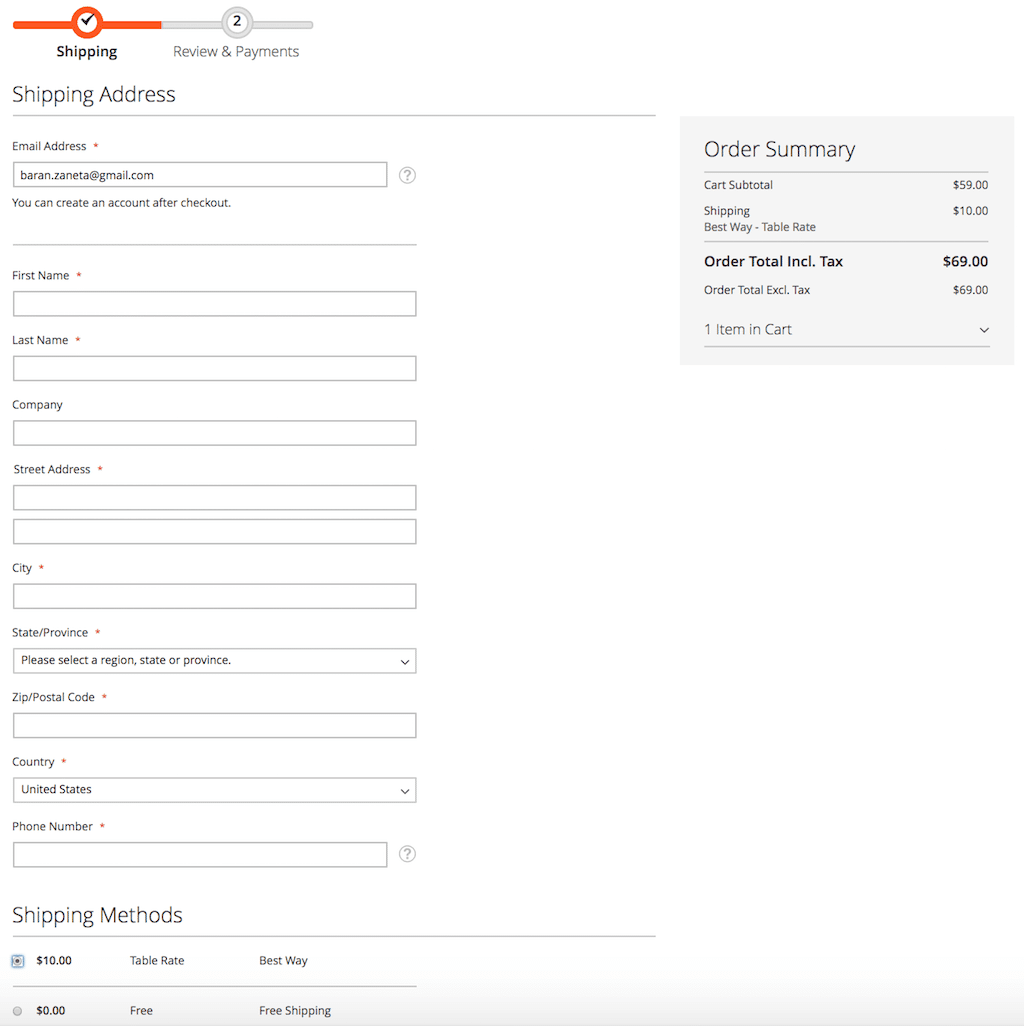
Result
I took for you some screenshots of our implementations based on the Luma theme. I have not added any styling so this is how it will be displayed by default. As you can see I have displayed total price summary on shipping step in checkout in Magento 2.

MORE MAGENTO 2 TUTORIALS
PIN ME!
I hope it can help with your journey with M2! Also feel free to give your feedback and advice. In case I made a mistake, let me know! I am only human being ?
Did you find this post useful? I would be more than happy if you share it with your friends, maybe someone else will find it useful as well. Good luck!
Editor – Natasha Jay O’Neil, please contact Natasha directly for queries related to her services.
Zaneta loves challenges so deciding about career path she has chosen typical male industry. Woman who codes. Every 1-2 years she lives in different part of the world. Gym dates is something what she specialised in. Healthy lifestyle, extreme sports and motorbikes have stolen her hear years ago.










9 Comments
why u have only used Knockout? we can do it through xml component?
Do you mean add datas via checkout_index_index.xml? If so, based on my knowledge it is not possible in this particular case, but I would love to know more about your solution.
Hello! Thanks for your article.
Today i’ve tried it and yes – totals really displayed on first step.
Totals in sidebar updating even without shipping-mixin.js when changing shipping method.
But we have another trouble here – when we adding shipping-mixin.js we’re getting errors in console on Billing step (when checking/unchecking checkbox “My billing and shipping addresses are same”) – Cannot read property ‘getType’ of null in estimate-service.js;
If we’re not using shipping-mixin.js – we have another problem – if you go to Billing step and reload page – you will not see any shipping information in sidebar (if you’ll go back to the Shipping step – method will not be selected).
Do you know how to solve that? Thanks!
Hi Rykiplov,
I am sorry for late response but I am having pretty busy time. At this moment I cannot look at this problem, but I will check it out whenever I will have a bit of free time.
thank you, your article really helped
Hello!
Your article is really good but I am also facing the same problem as described by @Rykiplov.
Getting errors in console on Billing step (when checking/unchecking checkbox “My billing and shipping addresses are same”) – Cannot read property ‘getType’ of null in estimate-service.js;
Any solution for this problem?
Thanks,
Hi Vishal,
Unfortunately I didn’t have time to check it out yet. I will try my best to check on it soon but I also hope other readers can help us.
As is came across this post looking for an answer on the above question I decided to investigate it myself.
Unfortunately, you can’t use the Magento_Checkout/js/model/cart/estimate-service because this is used for the cart totals where the info is updated immediately. In the checkout, the information is updated after the call of the Magento_Checkout/js/action/set-shipping-information method. Therefor we need to subscribe on the shippingMethod on the quote and call this method. If you would like to make use on the checkout fields check, you can move your mixin to the Magento_Checkout/js/view/shipping:
VENDOR_MODULE/view/frontend/requirejs-config.js:
var config = {
config: {
mixins: {
‘Magento_Checkout/js/view/summary/abstract-total’: {
‘VENDOR_MODULE/js/view/summary/abstract-total-mixin’: true
},
‘Magento_Checkout/js/view/shipping’: {
‘VENDOR_MODULE/js/view/shipping-mixin’: true
}
}
}
};
VENDOR_MODULE/view/frontend/web/js/view/shipping-mixin.js:
define([
‘Magento_Checkout/js/model/quote’,
‘Magento_Checkout/js/action/set-shipping-information’
], function (
quote,
setShippingInformationAction
) {
‘use strict’;
return function (Component) {
var currentMethod;
return Component.extend({
initialize: function() {
this._super()
quote.shippingMethod.subscribe(function (method) {
if (currentMethod !== method) {
setShippingInformationAction()
currentMethod = method
}
});
}
});
}
});
After this, your shipping information is updated, and the errors are gone. You have one extra API call after selecting the shipping method.
After use this one, checkout is automatic moving forward to payment step even as If we have not filled the checkout shipping form, any other solution it should not move forward It should be forward payment step when we click on “Next” button?
define([
‘Magento_Checkout/js/model/quote’,
‘Magento_Checkout/js/action/set-shipping-information’
], function (
quote,
setShippingInformationAction
) {
‘use strict’;
return function (Component) {
var currentMethod;
return Component.extend({
initialize: function() {
this._super()
quote.shippingMethod.subscribe(function (method) {
if (currentMethod !== method) {
setShippingInformationAction();
currentMethod = method;
}
});
}
});
}
});