- Coding Classes For Kids – How To Create My First Website? – Basic Tutorial
- Coding Classes For Kids – Website File Structure – Basic Tutorial
- Coding Classes For Kids – Website Skeleton – HTML Basic Structure – Basic Tutorial
- Coding Classes For Kids – Website Content – HTML Tags – Basic Tutorial
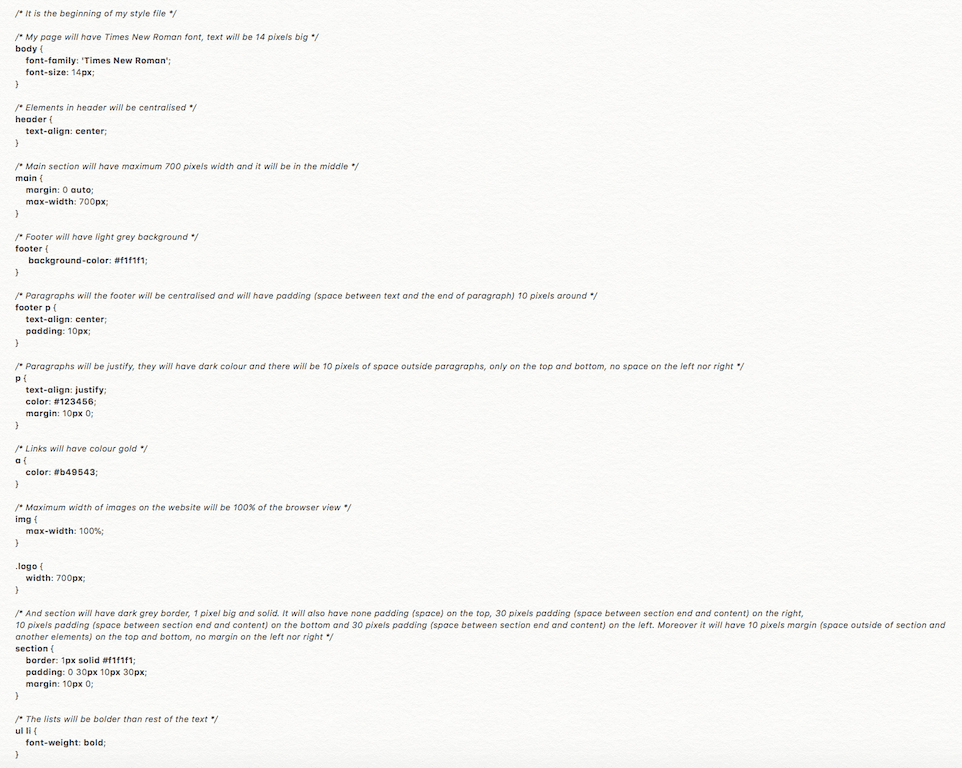
- Coding Classes For Kids – Styles Introduction – CSS Selectors & Properties – Basic Tutorial
- Coding Classes For Kids – How To Create My First Website? – Wrap Up
It is nice to see you here again! It is our second lesson about creating a website. In this post, we will focus on the file structure of our website. As I mentioned earlier, a website is about files. Before we start coding, we need to learn how to prepare files. Let’s start!
Remember, if you have any questions during the course, feel free to ask me in the comment section below.
Contents
Folder Structure
First of all, we need to prepare a main folder where we will create our files. Let’s call this folder website. Inside of this folder, let’s create following folders img and css. Folder img will contain all images which we will use in the site. Folder css will contain all the css files which we will learn about below. Why we are creating all these folders? To make our code and files clean and tidy. It is much easier when everything has its own place. You see, it is not only about cleaning your room, code needs to be clean as well 🙂
If you haven’t created a website folder yet, now is the time. Choose a place on your laptop and create the folder.
File Types
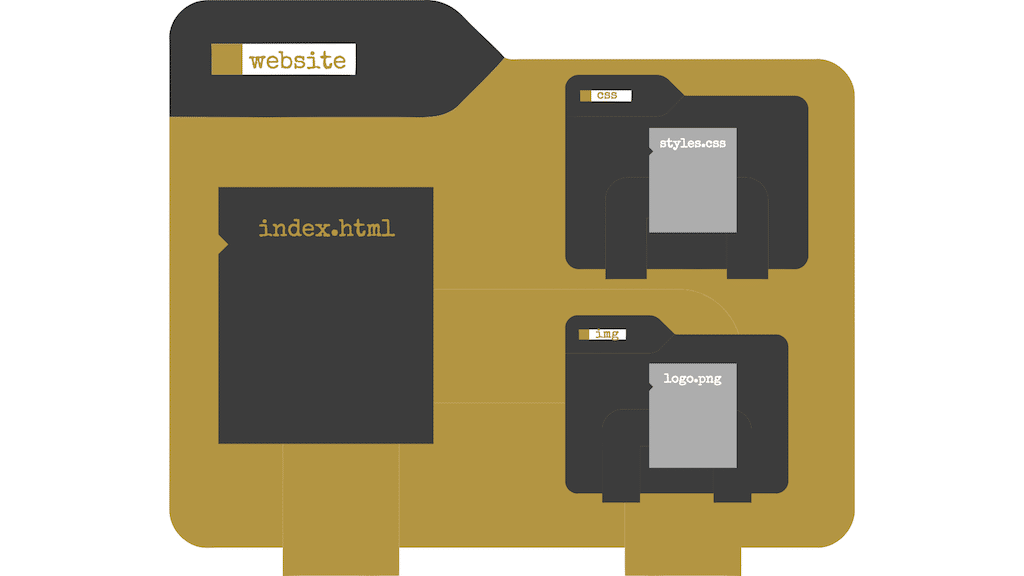
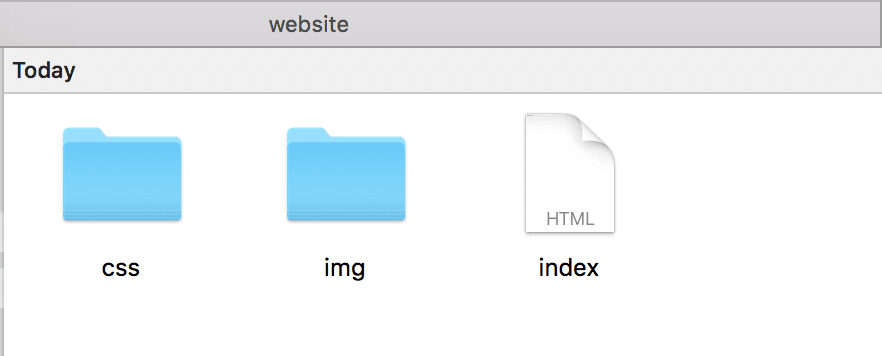
There are different types of files which we will use during our course. The image below shows what you should achieve after this lesson.
HTML
All files with names which are similar to xxxx.html are HTML files and include HTML code. These files make sure that the structure of our website is correct, that the website includes elements that we want it to and so on. We will learn about it later, however for now, let’s create our first file.
In real life, a website has so many html files. We will start with the basic file which is index.html, index is the name of the file and it says browser that it is start of our website, html is a type of file. Yeah! It is the time, when you can go to the website folder and create the file index.html
CSS
All files with names similar to xxxx.css are CSS files and includes CSS files. CSS is used for styling, using this language we will define colours or position of our elements and so on. We will learn about it later on, for now, let’s create first css file. Go to the folder website and then create the folder css if you didn’t do it yet.
PNG, JPG, SVG
We also have images. You probably already know that there are different types of images. All files which names are similar to xxxx.png, xxxx.jpg, xxxx.svg are images and we will keep them in img folder to make our code clean and tidy. It is time to go to the website folder and create the folder img.
How can I get free images?
It is important to know that images on the Internet are not free, they are owned by someone. It is illegal to use images that are not created by ourselves. However there are websites which contain images that you can use for free. Take a look at the following pages:
You can download images from these websites for free and use them on your webpage.
The next lesson will be about…?
Yes! It is time when we will start coding. At this stage you already know what is the process of creating a website, what tools we will use and what the file structure of your website will look like. You are ready for coding!
To download packages with files after this lesson – Coding Classes For Kids – Basic Tutorial click Website Structure.
Zaneta loves challenges so deciding about career path she has chosen typical male industry. Woman who codes. Every 1-2 years she lives in different part of the world. Gym dates is something what she specialised in. Healthy lifestyle, extreme sports and motorbikes have stolen her hear years ago.