- How To In Magento 2 – How To Start?
- How To In Magento 2 – How To Add Custom Icons?
- How To In Magento 2 – How To Add Modal PopUp?
- How To In Magento 2 – How To Move Checkout Buttons To Order Summary Only On Desktop
- How To In Magento 2 – How To Recognise Shipping And Payment Step In Checkout On Frontend
- How To In Magento 2 – How To Display Shipping Details On Shipping Step In Checkout
- How To In Magento 2 – How To Display Total Price Summary On Shipping Step In Checkout
- How To In Magento 2 – How To Add Tabs (Accordion) Only On Mobile
- How To In Magento 2 – How To Display Additional Text Based On Selected Shipping Methods In The Checkout
- How To In Magento 2 – How To Add Additional Dropdown With Options Based On Selected Shipping Methods In The Checkout
Moving buttons on checkout can sound as difficult task. Those who have been working with Magento 1 and have switched to the magic of Magento 2, can be paralysed by knowing that they will have to change something in checkout and work with knowckout.js. However it is not as difficult as it sounds and I will share with you today all the necessary code which you need to add to your project to close your task.
First of all, let’s describe what exactly we want to achieve. On desktop view we would like to move two buttons to the Order Summary block – Next button from the shipping step and Place Order button from the payment step. However, on mobile we would like to keep these buttons on the bottom of the page.
I am happy to share with you all of the necessary code that you will need to add to your project. I will provide you with an example and I will focus on a case where we want to move checkout buttons to order summary only on desktop as described above in Magento 2 project. If you need any help, book with me 1hr Magento 2 Frontend consultation or learn more about starting work with Magento 2!
Contents
How to move checkout buttons to order review on desktop view and to the bottom on mobile view in Magento 2?
Let’s start with the plan of what we need to do in order to move checkout buttons to the order summary only on desktop in Magento 2. First of all I would like to keep the buttons in the same place on mobile, at the bottom of the page. So my plan will be to just hide them on desktop via styles. On desktop then, I need to hide the original buttons, add new buttons to the order summary block, but I also need to detect when I should show the Next button and when I should show the Place Order button. In this case I will need to add a couple of methods to my code.
SUBSCRIBE TO MAGENTO 2 NEWSLETTER!
Would you like to get information when new Magento tutorial is available?
Subscribe to the newsletter and be up to date!
Template
Let’s focus first on templates, so we know how to look at the problem. We will need to add two buttons to the summary.html file. I will copy summary.html file into vendor/vendor-name/theme-name/Magento_Checkout/web/template/ where “vendor-name“, “theme-name” needs to be replaced with your name of vendor and theme name. For this example, I am adding a file into theme. In order to overwrite this file via module you need to update xml file, but I will not talk about it now.
summary.html
At this point I will copy summary.html into the path mentioned above and add my custom code.
<div class="opc-block-summary" data-bind="blockLoader: isLoading">
<span data-bind="i18n: 'Order Summary'" class="title"></span>
<!-- ko foreach: elems() -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
</div>
<!-- ko if: (isVisibleShippingButton()) -->
<div class="actions-toolbar-trigger" id="continue-to-payment-trigger-wrapper">
<div class="primary">
<button type="button" id="continue-to-payment-trigger" class="button action continue primary">
<span><!-- ko i18n: 'Next'--><!-- /ko --></span>
</button>
</div>
</div>
<!-- /ko -->
<!-- ko if: (isVisiblePaymentButton()) -->
<div class="actions-toolbar-trigger" id="place-order-trigger-wrapper">
<button type="button" class="button action primary" id="place-order-trigger">
<span><!-- ko i18n: 'Place Order'--><!-- /ko --></span>
</button>
</div>
<!-- /ko -->Let’s analyse the code I have added. The first part is default Magento, however the two next ones are mine.
<!-- ko if: (isVisibleShippingButton()) -->
<div class="actions-toolbar-trigger" id="continue-to-payment-trigger-wrapper">
<div class="primary">
<button type="button" id="continue-to-payment-trigger" class="button action continue primary">
<span><!-- ko i18n: 'Next'--><!-- /ko --></span>
</button>
</div>
</div>
<!-- /ko -->First of all, I have added the method isVisibleShippingButton() which I still need to create, however this method will detect if I should show the Next button or if it is the payment step and I shouldn’t show it. I also created a special wrapper with id "continue-to-payment-trigger-wrapper" and added a button which is pretty much the same as the default ones, I just added id "continue-to-payment-trigger" which I will use later on as well.
<!-- ko if: (isVisiblePaymentButton()) -->
<div class="actions-toolbar-trigger" id="place-order-trigger-wrapper">
<button type="button" class="button action primary" id="place-order-trigger">
<span><!-- ko i18n: 'Place Order'--><!-- /ko --></span>
</button>
</div>
<!-- /ko -->A really similar story over here. I have added the method isVisiblePaymentButton() which I will create later on. I have added a wrapper with id "place-order-trigger-wrapper" and button with id "place-order-trigger" which I will use later on.
Javascript
My next step will be to create missing methods and actions. As I have added code into summary.html I will extend the summary.js file.
requirejs-config.js
We will use Javascript Mixins as we want to add new methods to the class and augment the behaviour of the base class by adding different mixins to it.
It is really important to add this file into the correct place. It should be added to vendor/vendor-name/module-name/view/frontend/ or vendor/vendor-name/theme-name/module-name/ or vendor/vendor-name/theme-name/ where “vendor-name“, “theme-name” and “module-name” needs to be replaced with your name of vendor, theme and module name. If you are not creating a new module, you can follow the second example and use the Magento_Checkout module in your theme for this case as we make an implementation into the checkout part. Another solution would be to follow the third example and add files directly into your theme.
Whichever solution you will choose, requirejs-config.js needs to be in the root folder of the module, theme or theme module. As soon as you choose one way, you need to follow it.
Solution 1
Let’s say we will add our file to vendor/vendor-name/module-name/view/frontend/ or vendor/vendor-name/theme-name/module-name/, our file should look like the one below:
var config = {
config: {
mixins: {
'Magento_Checkout/js/view/summary': {
'Vendor_Module/js/view/summary-mixin': true
}
}
}
};Solution 2
In case you decide to choose the last solution vendor/vendor-name/theme-name/, your file should look like the following:
var config = {
config: {
mixins: {
'Magento_Checkout/js/view/summary': {
'js/view/summary-mixin': true
}
}
}
};summary-mixin.js
At this point, we will add our new file summary-mixin.js. The new file will be added to vendor/vendor-name/module-name/view/frontend/web/js/ or vendor/vendor-name/theme-name/module-name/web/js/ or vendor/vendor-name/theme-name/web/js/ where “vendor-name“, “theme-name” and “module-name” needs to be replaced with your name of vendor, theme and module name. If you are not creating a new module, you can follow the second example and use the Magento_Checkout module in your theme for this case, as we make an implementation into the checkout part. Another solution would be to follow the third example and add files directly into your theme. Your decision depends on where you have added requirejs-config.js file.
define([
'jquery',
'jquery/ui',
'ko',
'Magento_Checkout/js/model/step-navigator'
], function($, ui, ko, stepNavigator){
'use strict';
var mixin = {
isVisibleShippingButton: function () {
return !stepNavigator.getActiveItemIndex();
},
isVisiblePaymentButton: function () {
return stepNavigator.getActiveItemIndex();
},
initialize: function () {
var self = this;
$(function() {
$('body').on('click', '#continue-to-payment-trigger', function () {
$('#shipping-method-buttons-container').find('.action.continue.primary').trigger('click');
});
$('body').on('click', '#place-order-trigger', function () {
$('.payment-method._active').find('.action.primary.checkout').trigger('click');
});
});
this._super();
}
};
return function (target) {
return target.extend(mixin);
};
});Let’s analyse this code. I have been following the Magento 2 documentation JavaScript Mixins where I wanted to add a mixin module that extends the target component with new functions.
'jquery', 'jquery/ui', 'ko', 'Magento_Checkout/js/model/step-navigator'
They are references to certain functions which I will use in the code.
$, ui, ko, stepNavigator
They are aliases to the functions above.
isVisibleShippingButtonandisVisiblePaymentButton
They are the two missing methods which return a value, certain values based on stepNavigator.getActiveItemIndex() which return 0 for shipping step and 1 for payment step.
In the next part of the code I trigger click action on the original button after clicking my custom buttons.
this._super();
At this point, I return original code of the initialize method.
return function (target) {
return target.extend(mixin);
};This part is the default Magento method to extend targeted function by our mixins.
Styling
The last thing which we need to do is add styling to hide buttons depending on the resolution of the screen. You can add it to any of the styling files in your module, or your theme. For example you can use vendor/vendor-name/module-name/view/frontend/web/css/source/_module.less for modules.
_module.less or _order-summary.less
I have decided to use Magento_Checkout/web/css/source/module/checkout/_order-summary.less in my theme and added following code:
.media-width(@extremum, @break) when (@extremum = 'max') and (@break = @screen__m) {
.custom-slide.opc-summary-wrapper {
.modal-inner-wrap {
.actions-toolbar-trigger {
display: none;
}
}
}
}.media-width(@extremum, @break) when (@extremum = 'min') and (@break = @screen__m) {
.checkout-payment-method,
.checkout-shipping-method {
.actions-toolbar {
display: none;
}
}
}I just hide buttons in certain parts on desktop and mobile. That’s it!
Result
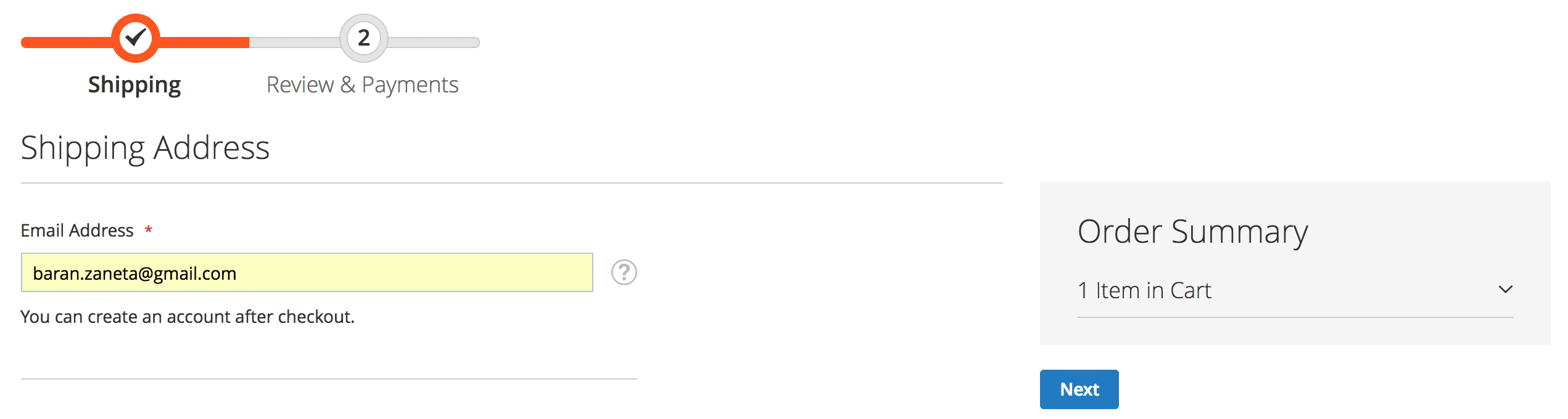
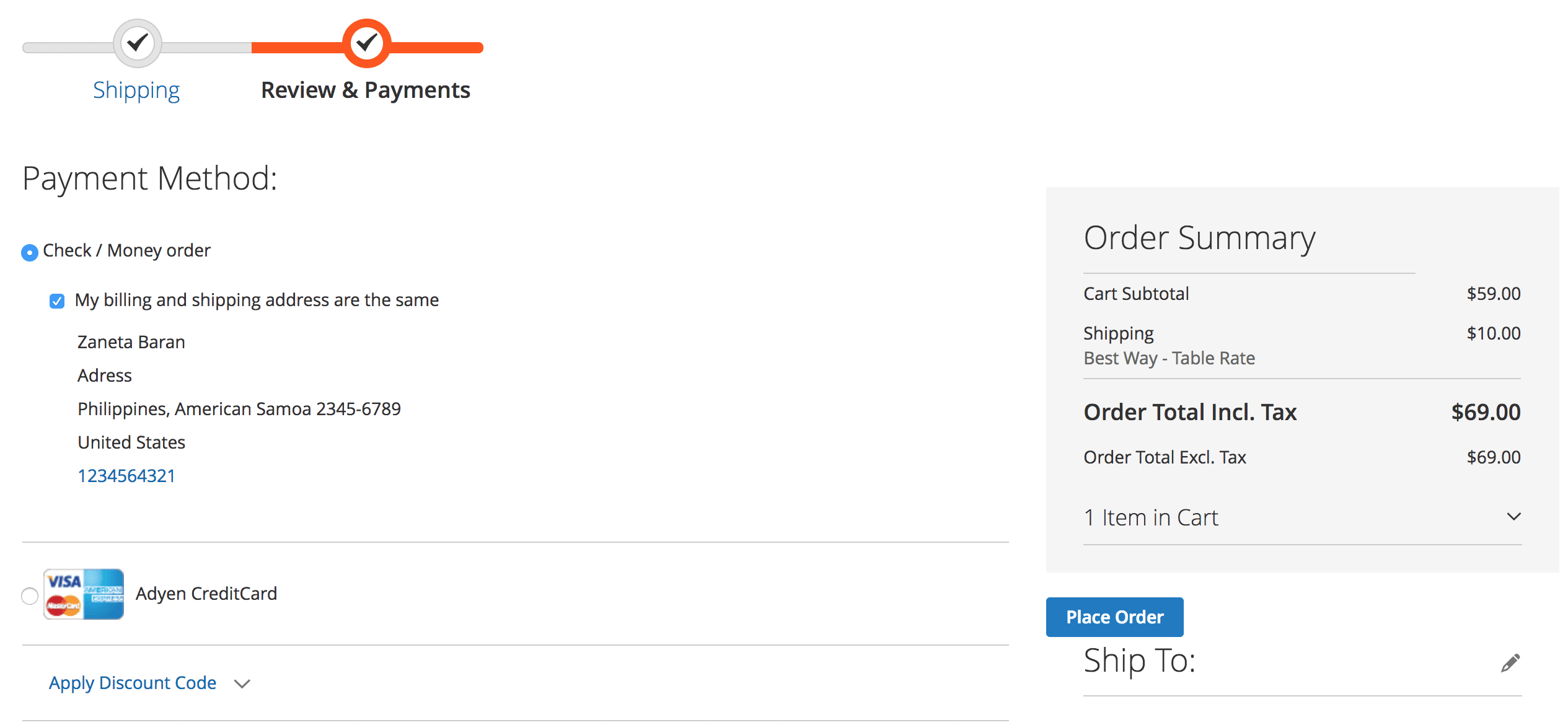
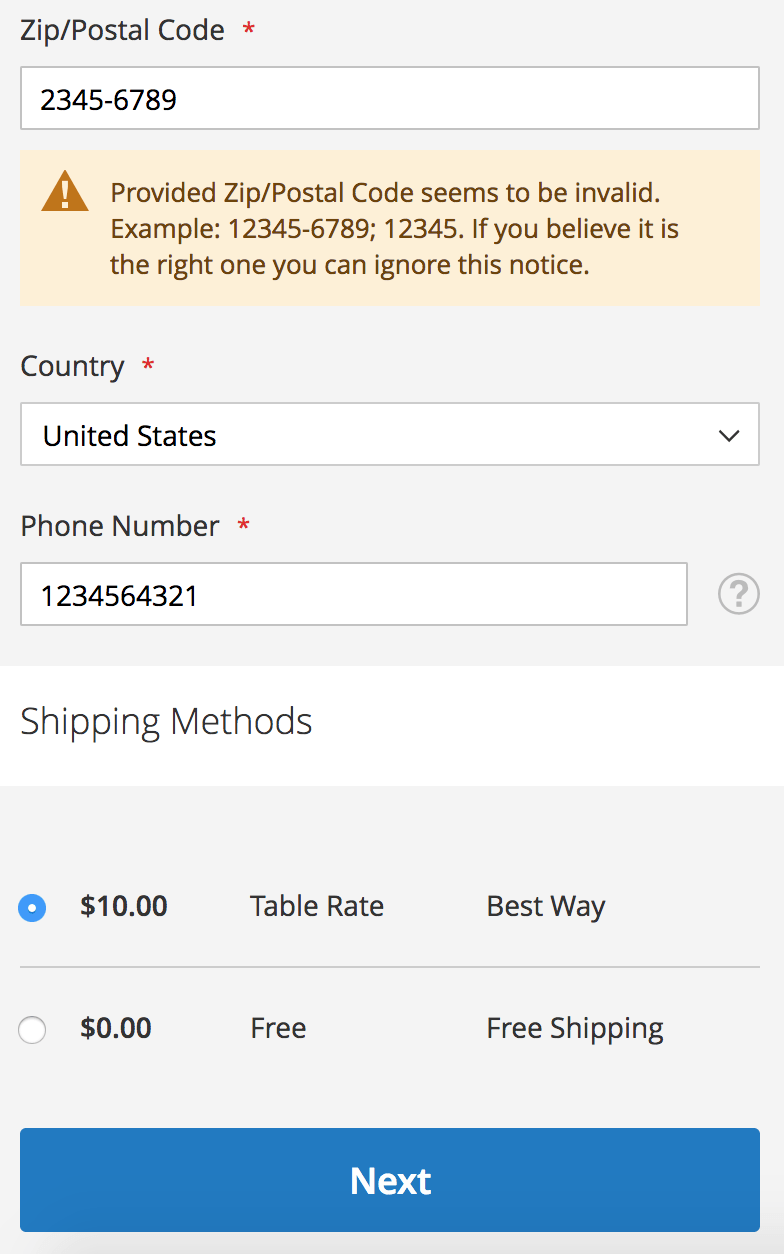
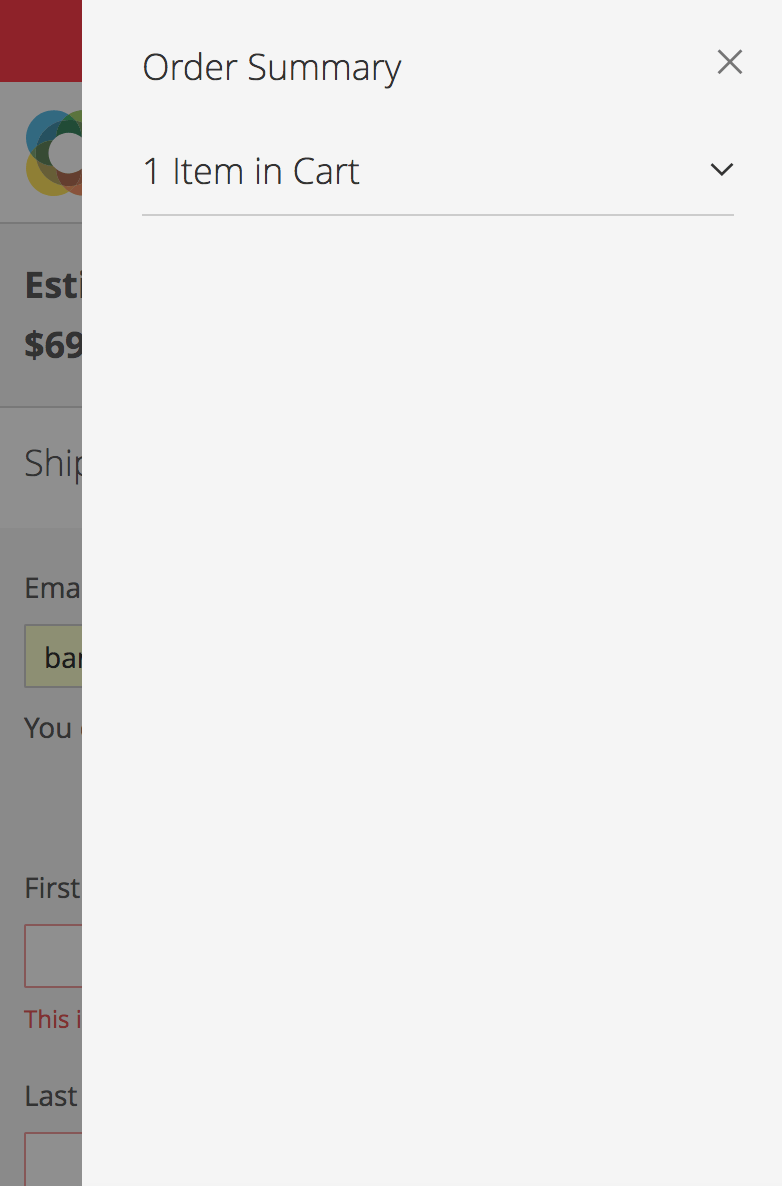
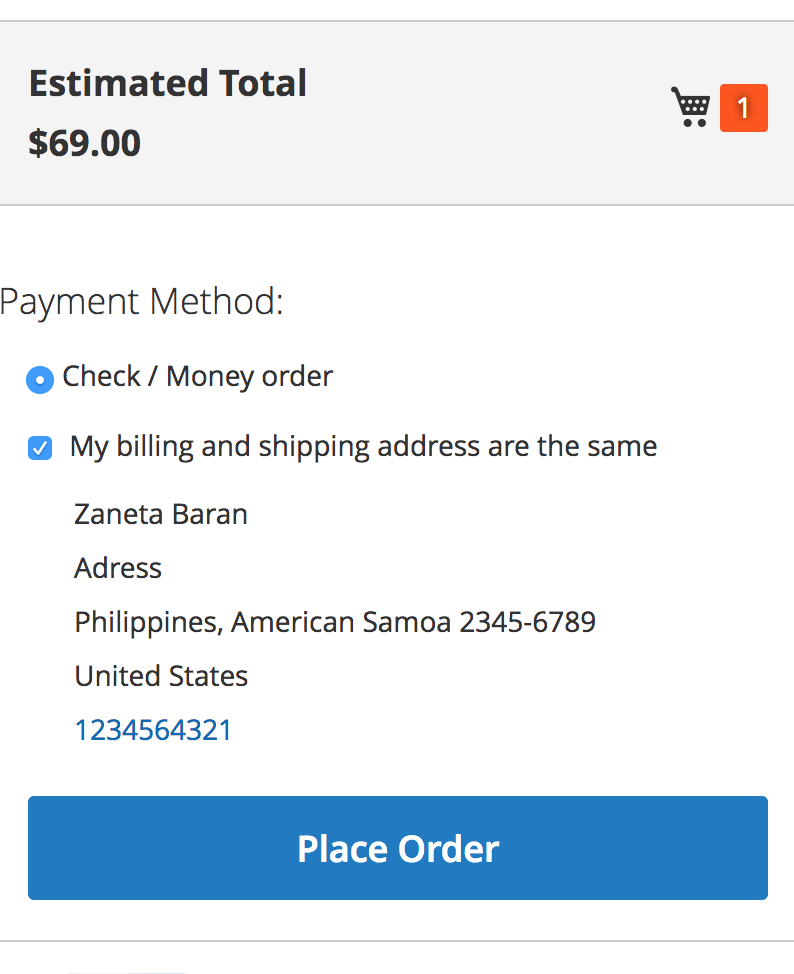
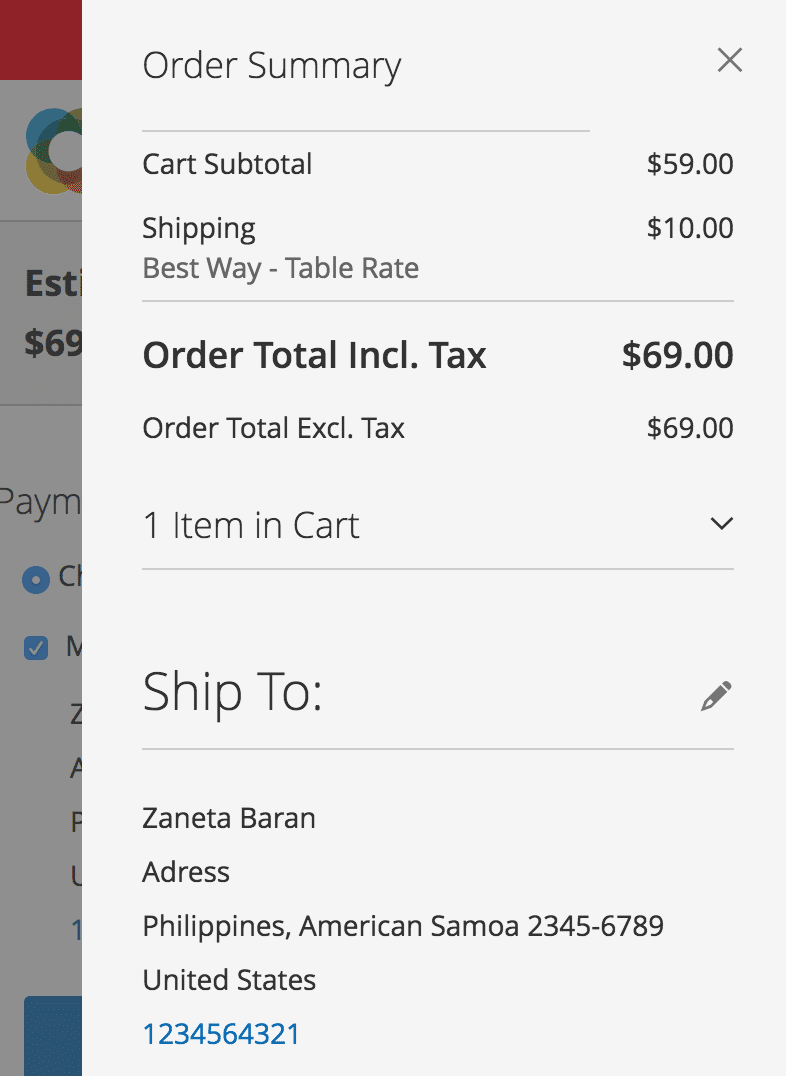
I took for you some screenshots of our implementations based on the Luma theme. I have not added any styling so this is how it will be displayed by default. As you can see, I have moved checkout buttons to the order summary only on desktop in my Magento 2 project.
Desktop
Mobile
MORE MAGENTO 2 TUTORIALS
JOIN THE GROUP ON FACEBOOK!
JOIN ME ON INSTAGRAM!
View this post on Instagram
View this post on Instagram
PIN ME!
I hope it can help with your journey with M2! Also feel free to give your feedback and advices. In case I made a mistake, let me know! I am only human being ?
Did you find this post useful? I would be more than happy if you share it with your friends, maybe someone else will find it useful as well. Good luck!
Editor – Natasha Jay O’Neil, please contact Natasha directly for queries related to her services.
Zaneta loves challenges so deciding about career path she has chosen typical male industry. Woman who codes. Every 1-2 years she lives in different part of the world. Gym dates is something what she specialised in. Healthy lifestyle, extreme sports and motorbikes have stolen her hear years ago.
















1 Comment
meed source code of above changes