Magento 2 is still a fresh topic whilst writing this post. I have been interviewing several candidates and decided to share with you my frontend Magento 2 developer interview with example of the questions. I hope it will be helpful for candidates and interviewers. The interview is focusing on skills and experiences needed for Magento 2 development. If you are interested in Magento 2 Frontend certification, check our example of the questions in my latest article.
Feel free to share with me your way of doing frontend Magento 2 developer interview, I would love to here your experiences and learn something new. Also, please, let me know if I made any mistakes in this post, I would really appreciate it!
SUBSCRIBE TO MAGENTO 2 NEWSLETTER!
Would you like to get information when new Magento tutorial is available?
Subscribe to the newsletter and be up to date!
Contents
Introduction To Frontend Magento 2 Developer Interview
- Welcome candidate to frontend Magento 2 developer interview
- Introduce interviewer(s)
- Explain format of interview and process afterwards
- Brief introduction to the company
About Candidate – Professional
- Ask about previous roles – work & responsibilities.
- Reasons for leaving current/previous company.
- Reasons for applying to the company.
- Discuss one achievement which makes him/her ‘proud’ of, why?
- Discuss one work related “disaster” and how she/he dealt with it. For example – project that went wrong or a system that crashed badly. Also, ask how she/he would now approach project to avoid similar situation.
- Particular skills or experience they feel they can bring to the company.
- What she/he is expecting from the role.
Technical Section Of Frontend Magento 2 Developer Interview
This is the part of the interview where the interviewer talks about the technical issues and problems. It is more discussion to understand the candidate’s way of thinking. I believe that strike technical questions are useless as a candidate can deliver high quality code in short time without memorising certain lines of code. Nowadays, Google is enough and we don’t need to remember details. The most important thing is the way of thinking, dealing with the issue and the way of discovering the root of the issues.
Workflow
- Question: After implementing a task, how do you test your work? What tools do you use? What browsers? What is the process of a testing task by a developer before moving to an Internal Test?
- Expected Answer: using BrowserStack, checking implemented task across browsers as Chrome, FireFox, Safari, IE, checking if implementation introduced any js errors in browser console
- Question: What is a workflow of delivering tasks based on your own experiences? Steps from picking up the task and delivery to production environment?
- Expected Answer: To Do, In Progress, Code Review, Merging, Deploying to Development Environment, Internal Test, Deploying to Staging Environment, Customer Testing, Deploying to Production Environment
- Question: Can you describe workflow of creating website?
- Expected Answer: Discovery, Design, Sign off, Project Kick Off and Plan, Development/Testing, Customer Testing, Sign off, Go live, Maintenance and so on
Problem Solving
- Question: What are you going to use to create a responsive carousel (4 products on desktop / 1 swipeable carousel on mobile)
- Expected Answer: Examples of libraries which candidate used to use.
- Question: You are running out of the estimated time for your current task. What are you going to do?
- Expected Answer: Contact the Project Manager to decide how to move forward.
- Question: You have never ending spinner on the page – what is your way of debugging the issue? What this issue can be related to?
- Expected Answer: It is probably javascript related issue, first check browser console
- Question: There is an issue on frontend, you know how to fix it but you are not sure what is a root of the problem. What are you doing?
- Expected Answer: Investigate more further till I understand root of the issue and fix root of the problem. If the investigation takes so long, I contact my Project Manager to discuss if it is worth to continue investigation.
- Question: Imagine situation – you have implemented task, QA has found some issues which you cannot replicate. What you will do?
- Expected Answer: Contact QA, if possible sit down face to face together with the QA or have a online meeting to discuss the issue and resolve it together
- Question: Imagine situation – the same page, different environments. Production environment returns javascript error in browser console, development environment doesn’t. What are step to detect error? What can cause this situation? How to replicate issue on development environment?
- Expected Answer: It is probably issue related to minification. It is needed to turn on minification on development environment and see if the issue exists. If so, step by step analyse javascript files
- Question: Name 3 ways to decrease page load (perceived or actual load time)
- Expected Answer: Use sprites/svg, minify CSS- and JS-files, combine CSS- and JS-files and so on
- Question: Explain the importance of coding standards
- Expected Answer: Without standards each developer could implement application in her/his own way what can cause instability, messy, low quality and difficult to read code
Tools
- Question: What version control systems have you used?
- Expected Answer: Git, Subversion, Mercurial and so on
- Question: What task management system have you used?
- Expected Answer: JIRA, Asana, Redmine and so on
- Question: What is your preferred development enviroment? (OS, Editor, Browsers, Tools etc.)?
- Expected Answer: Examples like PHPStorm, Ecplise, Chrome, Firefox, Browserstack and so on
- Question: How do you do cross-browser-test? How to you do responsive testing?
- Expected Answer: What browsers/devices does the candidate test for? IE11, IE10, Chrome, Safari, Firefox, iPhone, Android and how does she/he do this?
- Virtual Machines
- IETester
- BrowserStack
- Physical PC, Mac, tablet, mobile device
- Ask friends to test on different laptops
- Expected Answer: What browsers/devices does the candidate test for? IE11, IE10, Chrome, Safari, Firefox, iPhone, Android and how does she/he do this?
HTML
- Question: Describe the difference between cookies, sessionStorage and localStorage
- Expected Answer:
- A cookie, also known as an HTTP cookie, web cookie, or browser cookie, is used for an origin website to send state information to a user’s browser and for the browser to return the state information to the origin site. The state information can be used for authentication, identification of a user session, user’s preferences, shopping cart contents, or anything else that can be accomplished through storing text data on the user’s computer.
- The sessionStorage object stores data only for a session, meaning that the data is stored until the browser (or tab) is closed. Data stored in the sessionStorage object is accessible only from the page that initially stored the data.
- The localStorage object stores data with no expiration date. Data stored in the sessionStorage object is accessible only from the page that initially stored the data.
- Expected Answer:
- Question: What are data- attributes good for?
- Expected Answer: They can be used as a storage area for private data (private as in that the user can’t see it) and also they are used by Google Merchant to generate proper adds.
JavaScript
- Question: What are undefined and undeclared variables?
- Expected Answer:
- Undefined variables are those that are not assigned any value but declared in the program. If we try to read the value, an error message “undefined” is displayed.
- Undeclared variables are those that are not declared in the program. If we try to read their values gives runtime error. But if undeclared variables are assigned some value then implicit declaration is done.
- Expected Answer:
- Question: Difference between jQuery document ready event and JavaScript window onload event?
- Expected Answer:
$(document).ready()fires when the HTML has finished loading. You can’t interact with the DOM before the HTML has finished loading, so we keep all our JS interactions wrapped up in the ready handler.window.onloadfires when all of the content (images, scripts, CSS, the whole lot) has finished loading. This can be really slow, but it can be useful if you need to work with images of unknown size.
- Expected Answer:
- Question: What do three equal signs mean?
- Expected Answer: The 3 equal signs mean “equality without type coercion”. Using the triple equals, the values must be equal in type as well.
- Question: Explain AJAX in as much detail as possible
- Expected Answer:
AJAX is a developer’s dream, because you can:- Update a web page without reloading the page
- Request data from a server – after the page has loaded
- Receive data from a server – after the page has loaded
- Send data to a server – in the background
- Expected Answer:
CSS
- Question: Describe what a “reset” CSS file does and how it’s useful.
- Expected Answer: The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on
- Question: How do you implement icons on the site? Why in this way?
- Expected Answer: Sprits/Fonts/SVG, fonts because it is way of doing it by Magento, SVG because it speeds up the loading and so on
- Question: Do you have experiences with LESS? Point one of the differences between LESS and CSS.
- Expected Answer: Yes,
- CSS:
.class {
...
};
.class .newclass {
...
}; - LESS
.class {
...
.newclass {
...
};
};
- CSS:
- Expected Answer: Yes,
Magento 2
General
- Question: What are modes in Magento 2? Describe them
- Expected Answer:
Mode Static files caching Exceptions displayed Exceptions logged Performance impacted developerYES YES productionYES defaultYES YES YES - Developer mode
Intended for development only – slowest performanceIn developer mode:
• Static view files are not cached; they are written to the Magento pub/static directory every time they’re called.
• Uncaught exceptions are displayed in the browser.
• System logging in var/report is verbose.
• An exception is thrown in the error handler, rather than being logged.
• An exception is thrown when an event subscriber cannot be invoked. - Production mode
Intended for deployment on a production system.In production mode:
• Static view files are deployed once and are served from cache only. New or updated files are not written to the file system. Every time a file is requested it is retrieved from the cache.
• The Magento installation directory can have read-only permissions.
• Errors are logged to the file system and are never displayed to the user.Details:
• The static view files deployment command enables you to write static files to the Magento file system when the Magento software is set for production mode.
• Static view files are located in the <your Magento install dir>/pub/static directory, and some are cached in the <your Magento install dir>/var/view_preprocessed directory. - Default mode
Magento operates in this mode if no mode is explicitly set.
• Errors are logged to the file reports at the server and are never shown to a user.
• Static view files can be created by request; for example, if they are not in the cache.
• Default mode allows you to deploy the Magento application on a single server without changing any settings.
- Expected Answer:
- Question: What does “minification” do?
- Expected Answer: Compresses files by removing whitespace, comments and such. Most used for CSS- and JS-files.
- Question: How do you implement validation in Magento 2?
- Expected Answer: Using Magento 2 predefined classes
- Question: Have you ever created widgets in Magento 2?
- Expected Answer: Yes
File structure
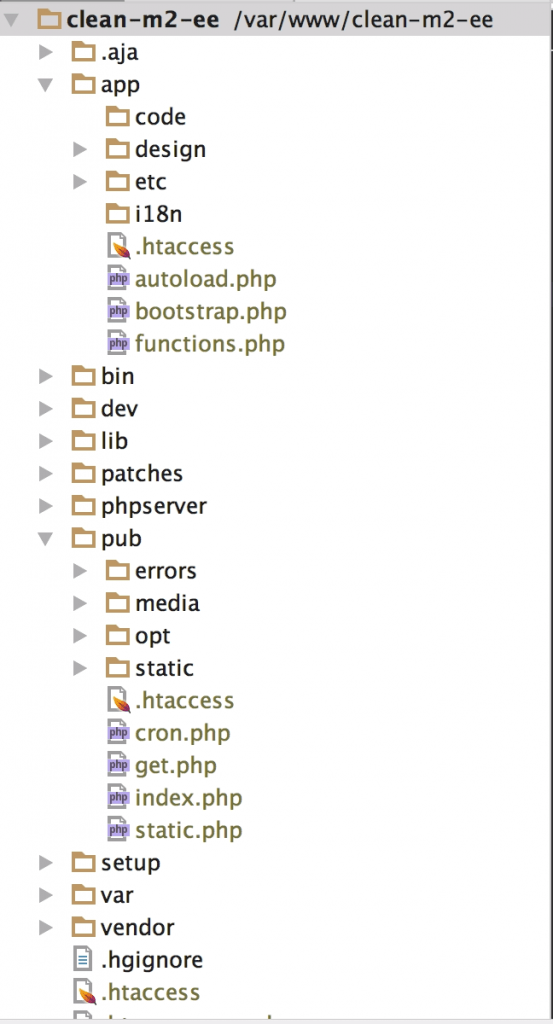
- Question: Describe file structure of Magento 2
- Expected Answer:
Magento 2 File Structure /app/code Contains Magento and third-party program code
/app/design Contains designs for Magento storefronts
/app/etc Contains the base configuration for Magento installation
/app/i18n Contains bare configuration files used for language and wording overrides
/bin Contains Magento command-line utility
/pub Contains all static files, such as images, CSS and JavaScript. This directory is published with Magento scripting functionality and should not be modified manually
/pub/media Contains all uploaded media, such as product images
/pub/static Contains static theme-specific CSS, JavaScript, fonts, and images
/var Contains temporary items such as error reports, cache, sessions, and import/export files
index.php Important routing and access files
.htaccess Apache configuration file
- Expected Answer:
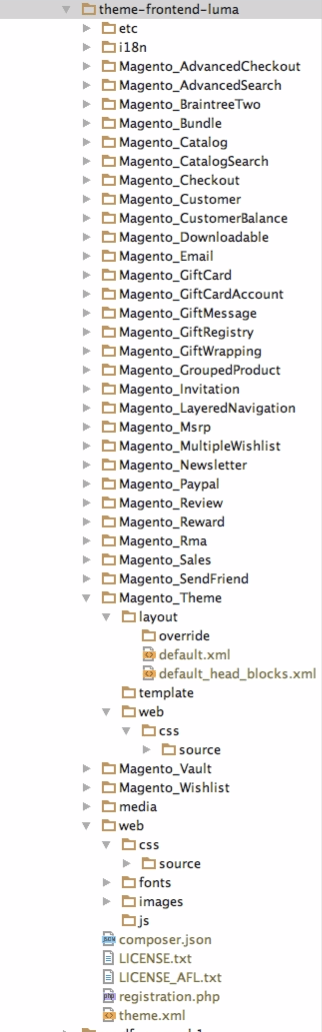
- Question: Describe theme structure of Magento 2
- Expected Answer:
Magento 2 Theme Structure Based on Luma Vendor_Modules (e.g. Magento_Theme)
Contains dynamic and static theme components overriding core theme files
etc Contains theme-specific data configuration
i18n Contains CSV files used for language and wording overrides
media Contains the screenshot provided for the theme list in the Admin panel
web Contains static theme-specific CSS, JavaScript, fonts, and images
composer.json Describes theme dependencies and some metainformation
theme.xml Contains basic meta-information, such as the theme name and the parent theme name
registration.php Declares a theme as a system component
- Expected Answer:
- Question: Describe differences between Magento 1 and Magento 2 theme files
- Expected Answer:
Magento 1 app/design skin layout css template images locale js Magento 2Vendor/themename (or vendor/vaimo/theme-name) Vendor_Modules (eg Magento_Catalog) etc web i18n theme.xml registration.php
- Expected Answer:
Theme
- Question: There are 2 ways with working with Magento 2’s theme. What is your approach? The theme on separate repository or the theme on project repository?
- Expected Answer: There is not good or bad answer. It is more about learning how the candidate is thinking
- Question: While creating theme, you will inherit from blank, luma or create from scratch? Why?
- Expected Answer:
blank Luma clean/custom pros fairly blank starting point all views have styling that works (well mostly…)
tends to be used by UX more is more polished than blank
full freedom cons you’ll fight the less structure you’ll fight the existing mixins and variables
another level of fallback you’ll fight the less structure
you’ll fight the existing mixins and variables
you need to add styling for everything on all pages can be hard to estimate the amount of work needed
most modules are tested using blank or Luma
- Expected Answer:
- Question: Where do you find Blank and Luma themes?
- Expected Answer:
vendor/magento/theme-frontend-blank
vendor/magento/theme-frontend-luma
- Expected Answer:
- Question: What are requited files for theme? What they are for? Describe each of them
- Expected Answer:
- theme.xml
- Contains the basic meta-information, including the theme name and the parent theme name
- Is the theme inherited from an existing theme
- This file is used by the Magento system to recognise the theme
- composer.json
- composer.json provides theme dependency information
- Seen only if your theme is a composer package
- Describes the theme dependencies and some meta information
- registration.php
- Declares a theme as a system component
- theme.xml
- Expected Answer:
- Question: What are additional files in theme?
- Expected Answer:
- view.xml
- The file configures size of your images and gallery settings
- logo.svg
- In the Magento application, the default format and name of a logo image is
logo.svg. When you put alogo.svgimage in the conventional location, which is<theme_dir>/web/imagesdirectory, it is automatically recognized as theme logo.
- In the Magento application, the default format and name of a logo image is
- view.xml
- Expected Answer:
Styles
- Question: Describe less files in Magento 2
- Expected Answer:
- \web\css\source\_theme.less is used to overwrite existed variables, it overrides the parent _theme.less
- \web\css\source\_extend.less extends the parent theme, it is the simplest option when you are happy with everything the parent theme has, but want to add more styles
- \web\css\source\_variables.less is a file with all custom variables
- \web\css\source\_xxx_extend.less extend xxx components
- styles-m.less gathers the Magento UI Lib and everything above and compiles the results into plain CSS, considering all general and mobile styles
- styles-l.less is similar to styles-m.less except that it considers only specific styles for desktop
- Expected Answer:
- Question: What does following code mean?
//@magento_import 'source/_module.less'; // Theme modules//@magento_import 'source/_widgets.less'; // Theme widgets- Expected Answer: Includes all _module.less and _widgets.less files from all modules into less file. @magento_import is a Magento-specific less directive that enables you to include multiple files by a name pattern. It is used to include files with the same name from the different locations; for example, different modules.
- Question: What is mixin? Where is it stored? Where can I find the UI library?
- Expected Answer: A mixin is a class that contains a combination of methods from other classes. The Magento UI library source files are stored under the source directory.
The Magento UI library documentation is stored under the docs directory:- lib/web/css/docs/source/README.md: Describes the Magento UI library structure, naming conventions, and code style.
- lib/web/css/docs: Contains a set of .html files with detailed information about the library mixins. Each file is named after the mixin it describes, and contains a detailed mixin description and navigation controls to access documentation for other mixins.
- The documentation is available in a convenient HTML view in the following location in your Magento installation: pub/static/frontend/Magento/blank/en_US/css/docs/index.html
- Expected Answer: A mixin is a class that contains a combination of methods from other classes. The Magento UI library source files are stored under the source directory.
- Question: How you would overwrite colour of button or link in Magento 2?
- Expected Answer: Find certain variable and overwrite it in _theme.less
- Question: Where do you add your custom variables?
- Expected Answer: _variables.less
- Question: Where can you find styles for modules?
- Expected Answer: vendor/magento/theme-name/Magento_XXX/web/css/source/_module.less
- Question: How would you implement icons in Magento 2?
- Expected Answer: Based on fonts as Magento recommend or svg files
- Question: Have you ever worked with Flexbox? What is this? How it is related to Magento 2?
- Expected Answer:
Magento 2 doesn’t come with a grid system like Twitter Bootstrap. A lot of elements does not have a template used as a wrapper instead they are wrapped using a container in xml, for example the header and the footer. There are some different approaches on how to work without the grid systems but a lot of the current projects are using flexbox for parts of the layout .Grid systems are implemented by third party modules.
Magento 2.0 uses Flexbox (Flexible Box Layout Module) which lets you to control the size, order and alignment of elements by several axes, as well as distribute free space between elements and do many other things.
- Expected Answer:
Templates
- Question: What is a different between declaring variables in templates in Magento 1 and Magento 2?
- Expected Answer: Magento 2’s variables used in template shouldn’t have underscore “_” in the name what is a different comparing to Magento 1.
- Question: How to overwrite phtml files in Magento 2?
- Expected Answer:
- vendor/magento/module-review/view/frontend/templates/helper/summary_short.phtml -> app/design/frontend/Vendor/example/Magento_Review/templates/helper/summary_short.phtml where “example” is name of theme
- Expected Answer:
- Question: What will be the effect of following overwriting template:
vendor/magento/module-review/view/frontend/templates/helper/summary_short.phtml -> /app/design/frontend/Vendor/example/module-review/view/frontend/templates/helper/summary_short.phtml- Expected Answer: It will not work. You need to replace module-review with Magento_Review and we have to cut off /view/frontend/ part
- Question: What is BEM?
- Expected Answer: BEM style naming methodology which allows you effectively scopes your CSS so you only use the cascade then you actually want to.
.block {}
.block__element {}
.block--modifier {}.site-search {} /* Block */
.site-search__field {} /* Element */
.site-search--full {} /* Modifier */.block represents the higher level of an abstraction or component.
.block__element represents a descendent of .block that helps form .block as a whole.
.block–modifier represents a different state or version of .block.
It is a smart way of naming your CSS classes to give them more transparency and meaning to other developers. They are far more strict and informative, which makes the BEM naming convention ideal for teams of developers on larger projects that might last a while.
<form class="site-search site-search--full">
<input type="text" class="site-search__field">
<input type="Submit" value ="Search" class="site-search__button">
</form>
- Expected Answer: BEM style naming methodology which allows you effectively scopes your CSS so you only use the cascade then you actually want to.
Layouts
- Question: How to overwrite layout xml? How to extend layout xml?
- Expecting Answer
- Extending layouts
Rather than copy extensive page layout or page configuration code and then modify what you want to change, in the Magento system, you only need to create an extending layout file that contains the changes you want.To add an extending page configuration or generic layout file, put the layout file in the following location: To add an extending page layout file, put the file in the following location: <theme_dir> |__/<Namespace>_<Module> |__/layout |--<layout1>.xml |--<layout2>.xml<theme_dir> |__/<Namespace>_<Module> |__/page_layout |--<layout1>.xml |--<layout2>.xmlCreate an extending layout file that contains the changes you want, instead of creating and modifying many files.
For example, to customize the layout defined in /app/code/Magento/Catalog/view/frontend/layout/catalog_product_view.xml, add a layout file with the same name in your custom theme, such as: app/design/frontend/<Vendor>/<theme>/Magento_Catalog/layout/catalog_product_view.xml
Overriding layouts
If the amount of customization is large, you can use the overriding function for the needed layout file. This means that the new file that you place in the theme will be used instead of the parent theme layout file of the base layout file.To add an overriding base layout file (to override a base layout provided by the module), put the layout file in the following location:
To add an overriding theme file (to override a parent theme layout), put the layout file in the following location:
<theme_dir> |__/<Namespace_Module> |__/layout |__/override |__/base |--<layout1>.xml |--<layout2>.xml<theme_dir> |__/<Namespace_Module> |__/layout |__/override |__/theme |__/<Parent_Vendor> |__/<parent_theme> |--<layout1>.xml |--<layout2>.xml
- Extending layouts
- Expecting Answer
- Question: When there is valid reason to overwrite layout xml?
- Expected Answer:
- Suppressing method invocation. Overriding is not necessary if a block has a method that cancels the effect of the originally invoked method. In this case, you can customize the layout by adding a layout file where the canceling method is invoked.
- Modifying method arguments.
- Canceling block/container removal using the remove directive.
- Setting XML attributes of blocks and containers. Certain attributes, such as htmlClass and htmlId label attributes, can be changed in extending layouts.
- Removing block arguments.
- Modifying and suppressing handles inclusion.
- Removing all handle instructions by declaring an overriding layout file with an empty handle.
- Expected Answer:
- Question: Describe important differences in layout xml between Magento 1 and Magento 2
- Expected Answer:
- Layout files are merged in Magento 2
- There is no local.xml in themes in M2. In some cases layout files need to be overridden, this can be done by adding an override folder inside layout
- Files in web or templates are not merged – additional answer
- Expected Answer:
- Question: Describe layout file processing in Magento 2.
- Expected Answer: The Magento application processes layout files in the following order:
- Collects all layout files from modules. The order is determined by the modules order in the module list from app\etc\config.php
- Determines the sequence of inherited themes [<parent_theme>, …, <parent1_theme>] <current_theme>
- Iterates the sequence of themes from the last ancestor to the current theme:
- Adds all extending theme layout files to the list.
- Replaces overridden layout files in the list.
- Merges all layout files from the list.
Module Parent Theme Theme Result 1.xml 1.xml 1.xml MODULE + PARENT + THEME 2.xml override/base/2.xml 2.xml MODULE→ PARENT + THEME3.xml 3.xml override/parent/3.xml MODULE + PARENT → THEME
- Expected Answer: The Magento application processes layout files in the following order:
- Question: What does the following code do?
<container name="some.container" as="someContainer" label="Some Container" htmlTag="div" htmlClass="some-container" />- Expected Answer: Create container “some.container”
<referenceContainer name="some.container">...</referenceContainer>- Expected Answer: Update container “some.container”
<referenceContainer name=“container.name” remove=“true” />- Expected Answer: Remove container “container.name”
<block class=“Magento\Module\Block\Class” name=“block.name” template=“template.phtml” after=“-”>
<arguments>
…
</arguments>
</block>- Expected Answer: Create (declare) block “block.name”
<referenceBlock name=“some.block">
<arguments>
…
</arguments>
</referenceBlock>- Expected Answer: Update block “some.block”
<referenceBlock name=“block.name" remove="true" />- Expected Answer: Remove block “block.name”
<referenceBlock name=“block.name" template=“template.phtml"/>- Expected Answer: Set up template for block “block.name”
<move element=“block1.name” destination=“container1.name” after=“-”/>- Expected Answer: Move element “block1.name” to container “container1.name”
- Question: What view.xml file is used for?
- Expected Answer: The properties of product images used on the storefront are stored in the view.xml configuration file. The properties for the images displayed on the product pages are defined by the gallery widget options. The options of the widget can be configured in the theme view.xml as well. Properties that can be modified from the view.xml are:
- width
- height
- constrain
- aspect_ratio
- frame
- transparency
- background
- Expected Answer: The properties of product images used on the storefront are stored in the view.xml configuration file. The properties for the images displayed on the product pages are defined by the gallery widget options. The options of the widget can be configured in the theme view.xml as well. Properties that can be modified from the view.xml are:
JavaScript/Knockout.js
- Question: How to add new js file to Magento 2?
- Expected Answer: In the root of your theme add a file named requirejs-config.js and then declare new javascript file in requirejs-config.js
- Question: Where to add new js file?
- Expected Answer: app/design/frontend/Vendor/example/web
- Question: Where knockout.js is used in Magento 2?
- Expected Answer:
Mostly for checkout related functionality:- Header cart (minicart)
- Checkout
- Expected Answer:
- Question: Where I can find knockout.js files? How to overwrite them?
- Expected Answer:
Overriding a knockout template is not that different from overriding a template file. Example of overriding the shipping template in the checkout:
Original file: module-checkout/view/frontend/web/template/shipping.html
Theme version: <theme_location>/Magento_Checkout/web/template/shipping.html
- Expected Answer:
Final words
After the main body of the interview, discuss with the candidate aspects of their personal life (eg what their hobbies are, what they like to do socially) but be careful not to ask questions that contravene local employment law (EG in UK you cannot ask the candidate their age). It is important point to learn more about candidate as a personal. It has huge impact on work-life balance.
It is also the time to ask the candidate if they have any questions about the company, the role, working at the office etc. Discussions on salary should not occur at this stage – unless they are general questions like “What’s pay day?”
Finally thank the candidate for coming, explain to them what happens next and then see them out of the office.
What if developer doesn’t have Magento 2 experiences?
These questions can be used as test as well. Remove Expected Answer and let developer to answer questions at home. We want to check if developer has skills of researching and finding informations. Let him/her to do it with Internet and other resources – the most important is how easy and fast developer can find informations.
Test version
Workflow
- Question: After implementing task, how do you test your work? What tools do you use? What browsers? What is a process of testing task by developer before moving to Internal Test?
- Answer:
- Question: What is a workflow of delivering tasks based on your own experiences? Steps from picking up the task and delivery to production environment?
- Answer:
- Question: Can you describe workflow of creating website?
- Answer:
Problem Solving
- Question: What are you going to use to create responsive carousel (4 products on desktop / 1 swipeable carousel on mobile)
- Answer:
- Question: You are running out of the estimated time for your current task. What are you doing?
- Answer:
- Question: You have never ending spinner on the page – what is your way of debugging the issue? What this issue can be related to?
- Answer:
- Question: There is an issue on frontend, you know how to fix it but you are not sure what is a root of the problem. What are you doing?
- Answer:
- Question: Imagine situation – you have implemented task, QA has found some issues which you cannot replicate. What you will do?
- Answer:
- Question: Imagine situation – the same page, different environments. Production environment returns javascript error in browser console, development environment doesn’t. What are step to detect error? What can cause this situation? How to replicate issue on development environment?
- Answer:
- Question: Name 3 ways to decrease page load (perceived or actual load time)
- Answer:
- Question: Explain the importance of coding standards
- Answer:
Tools
- Question: What version control systems have you used?
- Answer:
- Question: What task management system have you used?
- Answer:
- Question: What is your preferred development enviroment? (OS, Editor, Browsers, Tools etc.)?
- Answer:
- Question: How do you do cross-browser-test? How to you do responsive testing?
- Answer:
HTML
- Question: Describe the difference between cookies, sessionStorage and localStorage
- Answer:
- Question: What are data- attributes good for?
- Answer:
- Answer:
JavaScript
- Question: What are undefined and undeclared variables?
- Answer:
- Question: Difference between jQuery document ready event and JavaScript window onload event?
- Answer:
- Answer:
- Question: What do three equal signs mean?
- Answer:
- Question:
- Answer:
- Answer:
CSS
- Question: Describe what a “reset” CSS file does and how it’s useful.
- Answer:
- Question: How do you implement icons on the site? Why in this way?
- Answer:
- Question: Do you have experiences with LESS? Point one of the differences between LESS and CSS.
- Answer:
Magento 2
General
- Question: What are modes in Magento 2? Describe them
- Answer:
Mode Static files caching Exceptions displayed Exceptions logged Performance impacted developerproductiondefault- Developer mode
- Production mode
- Default mode
- Answer:
- Question: What does “minification” do?
- Answer:
- Question: How do you implement validation in Magento 2?
- Answer:
- Question: Have you ever created widgets in Magento 2?
- Answer:
File structure
- Question: Describe file structure of Magento 2
- Answer:
/app/code /app/design /app/etc /app/i18n /bin /pub /pub/media /pub/static /var index.php .htaccess
- Answer:
- Question: Describe theme structure of Magento 2
- Answer:
Vendor_Modules (e.g. Magento_Theme)
etc i18n media web composer.json theme.xml registration.php
- Answer:
- Question: Describe differences between Magento 1 and Magento 2 theme files
- Answer:
Magento 1 app/design skin Magento 2Vendor/themename (or vendor/vaimo/theme-name)
- Answer:
Theme
- Question: There are 2 ways with working with Magento 2’s theme. What is your approach? The theme on separate repository or the theme on project repository?
- Answer:
- Question: While creating theme, you will inherit from blank, luma or create from scratch? Why?
- Answer:
blank Luma clean/custom pros cons
- Answer:
- Question: Where do you find Blank and Luma themes?
- Answer:
- Answer:
- Question: What are requited files for theme? What they are for? Describe each of them
- Answer:
- Question: What are additional files in theme?
- Answer:
Styles
- Question: Describe less files in Magento 2
- Answer:
- Question: What does following code mean?
//@magento_import 'source/_module.less'; // Theme modules//@magento_import 'source/_widgets.less'; // Theme widgetsAnswer:
- Question: What is mixin? Where is it stored? Where can I find the UI library?
- Answer:
- Question: How you would overwrite colour of button or link in Magento 2?
- Answer:
- Question: Where do you add your custom variables?
- Answer:
- Question: Where can you find styles for modules?
- Answer:
- Question: How would you implement icons in Magento 2?
- Answer:
- Question: Have you ever worked with Flexbox? What is this? How it is related to Magento 2?
- Answer:
- Answer:
Templates
- Question: What is a different between declaring variables in templates in Magento 1 and Magento 2?
- Answer:
- Question: How to overwrite phml files in Magento 2?
- Answer:
- Question: What will be the effect of following overwriting template:
vendor/magento/module-review/view/frontend/templates/helper/summary_short.phtml -> /app/design/frontend/Vendor/example/module-review/view/frontend/templates/helper/summary_short.phtml- Answer:
- Question: What is BEM?
- Answer:
Layouts
- Question: How to overwrite layout xml? How to extend layout xml?
- Answer
- Extending layouts
Overriding layouts
- Answer
- Question: When there is valid reason to overwrite layout xml?
- Answer:
- Question: Describe important differences in layout xml between Magento 1 and Magento 2
- Answer:
- Question: Describe layout file processing in Magento 2.
- Answer:
Module Parent Theme Theme Result 1.xml 1.xml 1.xml 2.xml override/base/2.xml 2.xml 3.xml 3.xml override/parent/3.xml
- Question: What does the following code do?
<container name="some.container" as="someContainer" label="Some Container" htmlTag="div" htmlClass="some-container" />- Answer:
<referenceContainer name="some.container">...</referenceContainer>- Answer:
<referenceContainer name=“container.name” remove=“true” />- Answer:
<block class=“Magento\Module\Block\Class” name=“block.name” template=“template.phtml” after=“-”>
<arguments>
…
</arguments>
</block>- Answer:
<referenceBlock name=“some.block">
<arguments>
…
</arguments>
</referenceBlock>- Answer:
<referenceBlock name=“block.name" remove="true" />- Answer:
<referenceBlock name=“block.name" template=“template.phtml"/>- Answer:
<move element=“block1.name” destination=“container1.name” after=“-”/>- Answer:
- Question: What view.xml file is used for?
- Answer:
JavaScript/Knockout.js
- Question: How to add new js file to Magento 2?
- Answer:
- Question: Where to add new js file?
- Answer:
- Question: Where knockout.js is used in Magento 2?
- Answer:
- Question: Where I can find knockout.js files? How to overwrite them?
- Answer:
MORE MAGENTO 2 TUTORIALS
JOIN THE GROUP ON FACEBOOK!
PIN ME!
Zaneta loves challenges so deciding about career path she has chosen typical male industry. Woman who codes. Every 1-2 years she lives in different part of the world. Gym dates is something what she specialised in. Healthy lifestyle, extreme sports and motorbikes have stolen her hear years ago.